Blogger Pemula #6 - Modifikasi Blogger belum usai. Pada blogger pemula #5, kita sudah berhasil mengganti header. Kali ini kita akan mengubah background blogger. Metodenya masih banyak memindah image dan mengatur ukuran. Background blogger menunjukkan keutuhan dan tema sebuah blog. Kali ini kita akan mengganti background hitam dengan background bertekstur....
Warna blog menyesuaikan tema. Belajar dari banyak blogger besar, ternyata blog mereka yang punya rating tinggi, justru desainnya sangat minimalis namun ngangeni. Backgroundnya tidak terlalu aneh-aneh, kalaupun bermain tekstur, ya tekstur yang lembutlah yang dimainkan. Intinya, jangan sampai background mengorbankan konten. Entah dari sisi warna maupun tekstur.
Cara Mencari link Gambar...
Arahkan mouse ke bagian background blogger (lihat
blogger pemula #5). Dari situ Anda akan mendapatkan link gambar seperti gambar
(3). Letak link gambar ada di address bar
(warna biru).

Setelah kita
copy link gambar yang ada di address bar, kita segera membuka
Dashboard > Design>Edit html>Ctrl F>Paste link gambar tersebut > Klik Enter. Dengan demikian kita telah mendapatkan lokasi gambar background.

(1)Link gambar yang sudah Anda Paste.(2) Link gambar tersebut ternyata ada dibagian #art-page-background-gradient. Tanda # biasanya dipakai untuk mengawali sebuah bahasa CSS (Cascading Style Sheets). Jenis bahasa pemrograman web agar tata letak dan tata huruf web tampak lebih rapi dan user friendly.
Mengapa background blogger hanya sebuah garis lurus...
Bahasa CSS memungkinkan penghematan tempat dan bandwith. Kita tidak perlu memasang sebuah wallpaper untuk melatari sebuah web atau blog. Cukup dengan menggunakan sebuah garis namun diulang (repeat) horisontal (x), maka terbentuklah sebuah background. Ini tampak pada perintah background-repeat: repeat-x; .Dengan cara ini maka blog atau web Anda akan semakin ringan, dan langsung bisa diseduh isinya.
Cara Mengganti link gambar untuk background...
Kali ini kita akan memasang gambar yang saya simpan di picasa web album. Gambar tersebut mempunyai ukuran yang sama dengan gambar sebelumnya. Bedanya terletak pada warna dan teksture-nya saja. JIka Anda lupa cara mengambilnya, silakan lihat gambar berikut...

(4) Setelah Anda mengklik tumbnail pada di album picasa Anda, silakan klik kanan > Copy image location. Silakan paste menggantikan link (2). Setelah link gambar semula kita ganti dengan yang baru, maka bentuk blog kita akan seperti ini.

(5)Hasil memasukkan link gambar. (6)Bagian dari background yang belum tergantikan. Nampaknya, ini bukan background gambar, melainkan warna background. Untuk mencari kode warna yang digunakan, kita bisa menggunakan photoshop atau macromedia fireworks. Caranya, Pencet tombol Print Screen pada keyboard > Buka Photoshop > Ctrl+N>Ctrl+V.

Setelah gambar berpindah ke photoshop, barulah
kita selidiki kode warna yang digunakan dengan bantuan
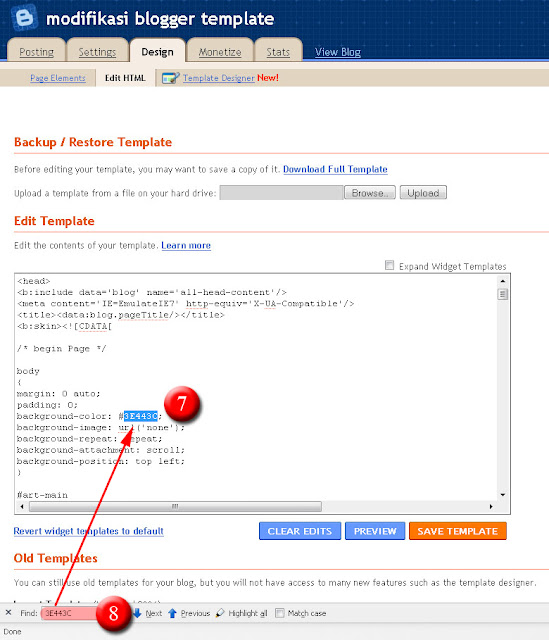
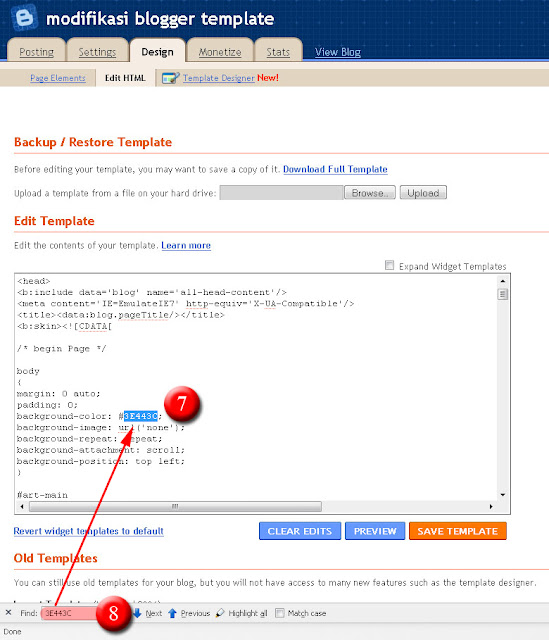
color picker. Ternyata kode warnanya adalah #3E443C.
Cara menggunakan kode warna...
Bahasa HTML dan CSS yang begitu rimbun menyusahkan kita mencari kode tersebut. Usaha kita akan semakin singkat dengan memanfaatkan Ctrl + F.

Setelah kode warna kita masukkan ke dalam (8) box pencarian, kita akan menemukan posisi warna tersebut. Ternyata di bagian body. Tepatnya di (7)background-color:. Karena saya ingin menggantikannya dengan warna putih, maka saya masukkan #FFFFFF. Maka jadilah template tersebut seperti ini..
 Bersambung...
Bersambung...














 03.24
03.24
 Profesor Cilik
Profesor Cilik





